
Merhaba Arkadaşlar,
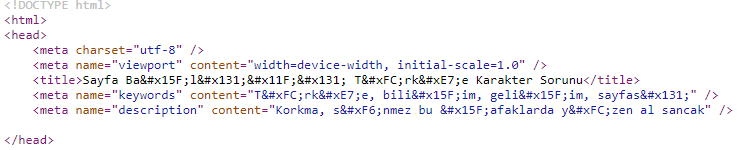
Asp.Net Mvc ile web uygulamaları geliştirirken sunucu tarafından Model Binding, ViewBag, ViewData, TempData vb. yöntemleri ile aldığımız veriler, sayfanın kaynak kodlarını incelediğimizde aşağıdaki örnekte de olduğu gibi, Razor View Engine tarafından bazı özel karakterlerin bozuk bir şekilde gelmesine neden olmaktadır. Bu durum SEO (Arama Motoru Optimizasyonu) açısından ciddi bir sorun teşkil etmektedir.
Örneğin meta tag contentlerini ViewBag yöntemi ile aktarınca bahsettiğimiz, karakter sorunu oluşmaktadır.
public IActionResult Index()
{
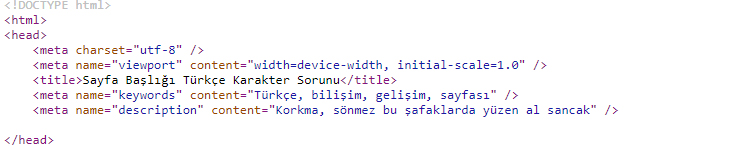
ViewBag.title = "Sayfa Başlığı Türkçe Karakter Sorunu";
ViewBag.description = "Korkma, sönmez bu şafaklarda yüzen al sancak";
ViewBag.keywords = "Türkçe, bilişim, gelişim, sayfası";
return View();
}

Çözüm Yolları - Solutions
1-Html.Raw() Metodu
Sunucu tarafından gelen verileri, tek tek bu metodu kullanarak View'de ilgili yerlere yazdırmak.
<title>@Html.Raw(ViewBag.title)</title>
<meta name="keywords" content="@Html.Raw(ViewBag.keywords)" />
<meta name="description" content="@Html.Raw(ViewBag.description)" />
bu şekilde karakter problemini çözmüş oluruz. Fakat birden fazla sayfa veya view için düşündüğümüzde kullanılabilir bir tarafı olduğu söylenemez.
2-Startup Sınıfı, Konfigürasyon Ayarları
Startup sınıfı içerisinde yer alan ConfigureServices metodunu, geliştireceğimiz uygulamanın içerisinde yer alacak servisleri, belirtmek için kullanırız. Bu metod içerisine AddSingleton yaşam döngüsüne sahip bir Dependency Injection ekleyerek sorunumuzu çözebiliriz. HtmlEncoder sınıfının Create metodu ile uygulama bazında karakter kodlama yapısında güncelleme yapabiliriz.
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton(HtmlEncoder.Create(allowedRanges: new[] { UnicodeRanges.BasicLatin, UnicodeRanges.Latin1Supplement, UnicodeRanges.LatinExtendedA }));
}

Burada dikkat edilmesi gereken nokta: izin verilen aralıklar için (allowedRanges) kullanacağımız dil sınıflarının (ailelerinin) doğru tespit edilmesi olacaktır. Tüm karakterlerin uygulama tarafından kabul edilmesi (UnicodeRanges.All) bir güvenlik problemi ve performans açısından dezavantaj sağlayacağı için kullanma taraftarı değilim. Uygulamanızda yer alacak özel karakterlerin, hangi dil sınıfında yer aldığını öğrenmek için bu adresi inceleyebilirsiniz: https://www.compart.com/en/unicode
Bir sonraki makalemizde görüşmek üzere, esen kalınız.

Yorumlar
Erdem Selçuk
22.5.2019 17:50:00
Çok faydalı oldu Bekir Bey, teşekkürler.Sinan D
21.6.2019 07:58:00
teşekkürlerindirim kodu
15.3.2020 20:30:00
SEO anlamında uzun zamandır problem çıkartıyordu. Çok teşekkürler!Yalçın İçöz
25.12.2020 14:14:00
Çok teşekkürler. Arama, seo, her sorunum çözüldü.Alper AYDIN
23.6.2021 14:14:00
Çok Teşekkürler.Ali Eren
6.5.2023 02:39:38
bu konuda internetteki en verimli ve tek çalışan doğru kaynak, çok güzel açıklamışsınız, teşekkürler,